目录
在项目开发过程中代码统一是至关重要的,不然每次接手其他人的代码,第一眼过去就是 shit code ,不得不在动手修改前先格式化代码;如果他人的格式化工具和你不一样,别人也是第一时间格式化你的代码......周而复始,全是 shit code。
前端统一代码格式通过以下几步实现
开发工具 VsCode
比较主流的是 VsCode、WebStorm;但必须统一开发工具,组内必须是 VsCode 或者 WebStorm。以下都是基于 vsCode

.editorconfig & EditorConfig for VS Code

EditorConfig有助于保持代码风格的一致性,尤其在多人协作项目中非常有用。它通过一个名为.editorconfig的配置文件来为不同的编辑器和IDE(包括VS Code)定义代码样式规则。
- 添加EditorConfig for VS Code插件
- 文件根路径添加.editorconfig,设置格式
js# http://editorconfig.org
# 表示是最顶层的配置文件,发现值为true时,才会停止查找.editorconfig文件
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = tab # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = false # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
.prettierrc & Prettier - Code formatter

Prettier是一个流行的代码格式化工具,旨在通过自动应用一致的代码风格来提高代码可读性和开发效率。它支持多种语言和框架,并且可以与编辑器、IDE 以及构建工具集成,使得代码风格保持一致变得非常简单。
安装
bashnpm install prettier -D
配置.prettierrc 文件
js{
"useTabs": false,
"tabWidth": 2,
"printWidth": 120,
"semi": false, // 末尾加分号
"singleQuote": true, // 是否单引号
"trailingComma": "none" //最后一个元素后添加尾随逗号
}
格式化所有代码
js{
"scripts": {
"format": "prettier --write ."
},
}
husky
Husky 是一个用于 Git Hooks 的工具,它使得在 Git 事件(如 commit push等)触发时自动运行脚本变得非常简单。通过 Husky,你可以在代码提交或推送之前执行诸如代码格式化、测试、Lint 检查等操作,确保代码质量和一致性。
项目中提交代码有的时候就是一段话,或者数字,例如 git commit -m;对于后人无法理解,于是在代码提交前通过工具迫使规范提交是必要的
安装 husky
bashnpm install -D husky
初始化 husky
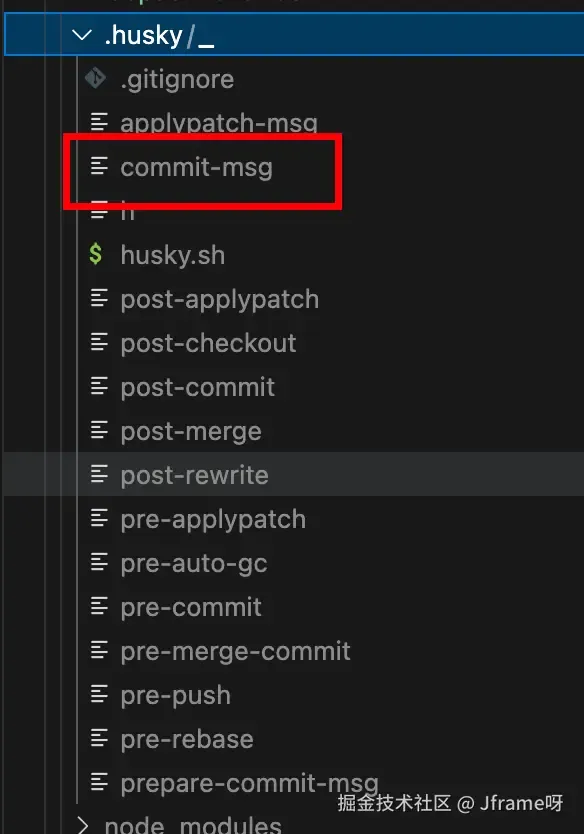
初始化之后会生成 .husky文件
bashnpx husky install


编辑脚本
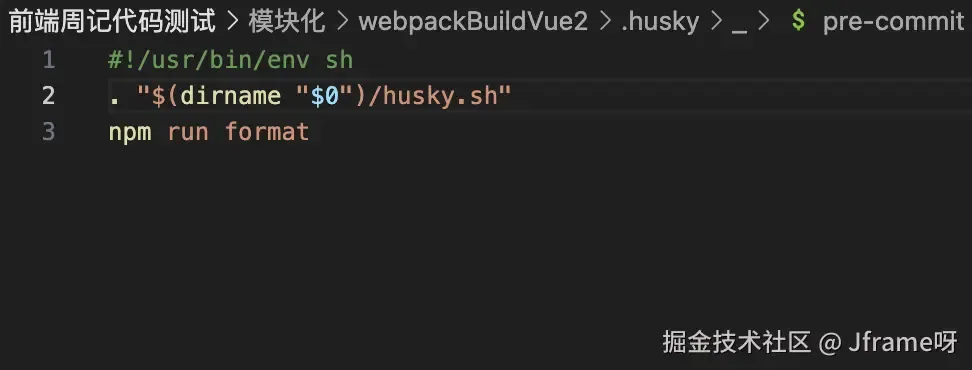
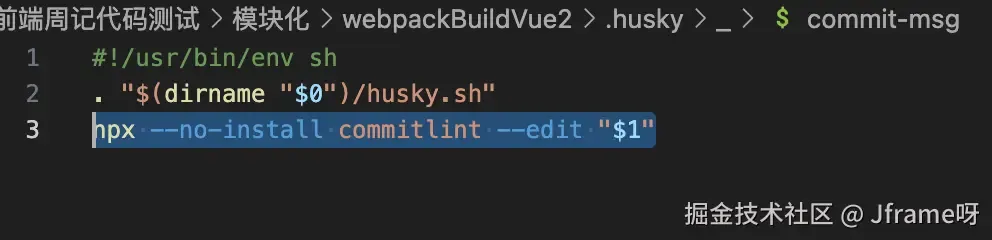
我们要在 commit 前统一格式化代码和提交时按照修改类型提交,分别在 pre-commit 和 commit-msg 中


安装 commitlint 和 commitlint.config.js
Commitlint 是用来规范 Git 提交信息的工具,确保每次提交都遵循一定的格式标准
bashnpm install -D @commitlint/config-conventional @commitlint/cli
配置commitlint.config.js
js/*
规范commit日志
https://commitlint.js.org
*/
const types = [
'build', // 主要目的是修改项目构建系统(例如glup,webpack,rollup的配置等)的提交
'ci', // 修改项目的持续集成流程(Kenkins、Travis等)的提交
'chore', // 构建过程或辅助工具的变化
'docs', // 文档提交(documents)
'feat', // 新增功能(feature)
'fix', // 修复 bug
'pref', // 性能、体验相关的提交
'refactor', // 代码重构
'revert', // 回滚某个更早的提交
'style', // 不影响程序逻辑的代码修改、主要是样式方面的优化、修改
'test' // 测试相关的开发,
],
typeEnum = {
rules: {
'type-enum': [2, 'always', types]
},
value: () => {
return types
}
}
module.exports = {
extends: ['@commitlint/config-conventional'],
/*
Level [0..2]: 0 disables the rule. For 1 it will be considered a warning for 2 an error.
https://commitlint.js.org/#/reference-rules
*/
rules: {
'type-enum': typeEnum.rules['type-enum'],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never']
}
}
提交
提交会先执行 pre-commit 这个时候会执行 npm run format 格式化代码
bashgit commit -m "feat:开发首页模块"
git commit -m "fix:修复了某某bug"
git commit -m "feat:xxxxxxx"
Lint-staged
husky 会检查项目中所有的代码,中途接手一个老项目时会有很多错误。lint-staged 只检查本次提交所修改(指 git 暂存区里的东西)的问题,没修改过的不检查
bashnpm install -D lint-staged
配置 package.json
json{
"lint-staged": {
"*.{js,vue}": [
"prettier --write"
],
"*.less": [
"stylelint --fix"
]
},
}
总结
对于一定规模的项目,毫无疑问是多人开发的,如果项目中的代码风格不统一,非常影响心情
试想一下,你从代码仓库中拉取代码在 vscode 中保存一下,结果全是修改,你只是保存了一下并没有修改,而后续你的修改也埋在当中,于是不得不先提交格式化修改....反复下去就是 shit code
通过 prettier,editorconfig 和 husky 可以很大程度上避免这些问题,但是并不绝对,合并的代码审查也是十分必要的
本文作者:小白菜
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!